Interaction


"We Tell Stories" is a project from 2008 by publishing house Penguin to translate and conceptualise six books in six weeks (one released each week) into interactive, online based "experiences". Each is told through the utilisation of a different internet based medium be it maps, blogs, social network, one even features participation through textual input. Produced in collaboration with digital writing and game designers, Six to Start, the idea was to challenge some of the times leading authors to deliver stories in a way that harnesses the immediacy, connectivity and interactivity of the internet. I've spent time reading some of the stories on the site and can testify to the apparent great focus on interactivity and the thought behind immersing the reader in ways times-new-roman-on-a-white-piece-of-paper never could. It's interesting to note how the project has taken and adapted old novels and had modern day author reimagine and almost "remix" them to fit within todays culture and media.
I can't see the idea behind the site ever overtaking traditional books as the ultimate storytelling tool but I love the potential for growth and expansion of ideas through utilising even more of the internet's vast resources and tools for engaging people.
Because each story presents it's way in different styles of internet interactivity and participation I'll look into how all six work, and which, if any, standout above the others.
The first "book", or rather story, released from the project was The 21 Steps: a reimagining of the classic novel The 39 Steps by John Buchan (also an Alfred Hitchcock film). The idea was apparently conceived by author Charles Cumming who decided to base the story on the idea of following the story by navigating an embedded Google Map. As a book The 39 Steps features a plethora of destinations and traveling characters so it seems fitting that the retelling would utilise Google mapping service.
At the start the reader is presented with a aerial map view of St. Pancras Int'l train station where they then read through the pop-up markers. Upon clicking next an automated path is drawn out highlighting the route taken by the protagonist on his way around London. Stopping every so often for the user to continue reading the next section or chapter.
Playing around and reading this story I felt very immersed. The use of a map showing me the characters exact location made me feel more involved even if I had no effect on the story. I also enjoyed the way my clicking and scrolling was what advanced the story and moved the marker along the map.
For week 2 of the project, Penguin released their internet re-imagining of The Haunted Dolls' House by M R James, titled Slice. Adapted for the web by author Toby Litt, I am actually a little underwhelmed by the adaption. The novel is basically presented through two blogs; one for the protagonist (Slice) and another for the parents of the protagonist. These blogs (Slice's seen above) are initially hard to navigate if you've come on to the project late as the newer blog posts appear at the top therefore putting the whole story in reverse-chronological order if you read it page-by-page. I also found the idea of giving the characters of the story blogs rather lacklustre and unimaginative although I guess it is an obvious and easy approach to putting a story in internet styling.
The author did expand on the concept through a twitter account, although I noticed this merely reposted excerpts from blog posts. One interesting point was the ability to email the characters though. I'm not sure as to how often you'd receive a response but this seemed like a good idea in giving the story weight in the real world and immersing the reader into believing the characters were real people.
The third week of the project saw the release of the adapted Fairy Tales originally by Hans Christian Andersen and now conceptualised and remixed for the web by author Kevin Brooks. This story requires audience participation more than the others through presenting the reader with input boxes to customise some of the character names and offering pauses in the story with the chance for the reader to select a prop or sub-character (e.g. what animal is featured and an adjective to fit the readers view of it).
This story makes good use of web design and the power of interactivity through web browsers. I'd imagine this story would also be the best at engaging a child, not just through it's subject matter of fairy tales but the way they can include themselves in the story and use their imagination in the selecting of certain objects.
Week 4 of the project saw the story of Thérèse Raquin by Émile Zola being reinterpreted and presented for web by Nicci French. From Monday to Friday, every day at 6:30pm the author would write the story live and in real-time for readers to view. Presented in two columns, one for each characters view, the short text blocks would appear as blog-post like thought bubbles to progress the story. After going through these first 4 weeks, it's interesting to see how each author approached the task of retelling these stories using the online medium. All seem to vary heavily in the initial idea right through to execution. I get the impression there was little to no collaboration or contact between these six authors as to what there idea was, not that this is a bad thing of course.
Week 5 brought the Charles Dickens novel Hard Times to the table for reimagination. Adapted by Matt Mason this is one of the first projects to utilise an actual graphic designer in the presentation of the story. As a designer myself, I can, of course, appreciate the fact the consideration for a designer was needed when thinking in web terms. Without good designers A LOT of web content wouldn't be the same in my opinion; in terms of individuality, creativity, interactivity and general execution. NYC designer Nicholas Felton handled the design aspect of this retelling and the Penguin website rightly has him listed alongside Mason as the curator of the concept.
Overall, I look the approach taken here, the book is presented through a series of beautifully designed inforgraphics of sorts presenting facts, figures and stats of the current eco-socio climate. The inspiration for this seems to be from one of the Hard Times characters focus on facts and stats which I'm sure becomes a heavily occurant theme throughout the original novel.
Interactivity wise this book is sadly lacking though. It comes across as well conceptualised but executed in too static a way to really harness the power of the web. Perhaps a more interactive-led navigation of the "slides" would help in my opinion.
The final story in the We Tell Stories project is a retelling of the story 1001 Nights retitled The (Former) General. Adapted for the web by Mohsin Hamid the story is told through cycling through a text box surrounded by arrows. Upon finishing reading, the user is prompted to select the direction they wish to take the story in. Whilst this makes use of the point and click nature of web browsing the actual concept seems poor to me in terms that it's simply an online version of the old books where readers are prompted to skip to certain pages relating to the choice they made at the end of a chapter.
After reading and looking around all six stories, I feel the first I looked at, The 21 Steps is the most impressive in grappling with the possibilities of online storytelling. Whilst the Hard Times website featured great design it lacked in creating a really interactive and immersive feel that came across in The 21 Steps.

For The Love Of God (http://www.fortheloveofgod.nl) is a website presenting opinions on the Damien Hirst diamond skull. The site ironically presents the video clips as cropped heads mimicking the actual skull. These heads float around, almost orbiting the diamond skull (point enhanced by the starry background), once selected the chosen head will zoom and move to the centre of the screen next to the diamond skull whilst the others disappear momentarily. This presentation makes it easily and efficient to sift through over 400 opinions of the same work of art, plus the use of the faces could be used to select opinions from people who's face may intrigue you or pique your interest.
This site takes full advantage of the possibilities of web browsers and the interactivity they can achieve, giving the design a malleable feel though dragging and repositioning the heads.
"The Fantastic Flying Books of Mr. Morris Lessmore" was originally a short animated film that has been adapted as an interactive storytelling application for the Apple iPad. User interact with the app by swiping, flicking and performing other gestures on the devices touchscreen. These actions are required to progress the story although there are no other outcomes besides the one gestures and one linear storyline, thus making the application perfective in its narrative.
After playing with the application, whilst the visuals are impressive the story doesn't immerse the use as much as you'd imagine and the gestures performed can become more like prompts to keep you interested.
E-Merl is the creation of Daniel Merlin Goodbrey, a comic artist and new media lecturer. The idea behind the site is to approach storytelling and fiction in new ways, mainly through using the power of web 2.0. The the stories I found on the site were interactive comics of sorts. Perfective in their nature, the user is simply required to click onto the next slide when finished reading. There are also some comics presented in the style of flow charts that require the user to scroll in multi-directions from frame to frame as the story progress.
I like the idea behind the although more interactivity with some of the comics would be better in my opinion in engaging the reader and turning them into the user so often created by modern web 2.0 utilising sites these days.
The embedded video from TED is a presentation and demo by David Merrill, an MIT graduate, of "Siftables" a unique computing concept creating interactive building blocks of sorts that can change their display and connect to each other to perform tasks such as calculator functions, spelling games and even play music. The most interesting part of this in terms of authorship and storytelling is the application demoed around the 4:00 mark in the video. The child interacts with a screen and the Siftables blocks by raising certain ones to introduce new characters and progress a story. The ability to choose from a multiple set of choice makes this site on the fence between perfective and imperfective narrative, although overall it falls into the imperfective category due to the users ability to alter the outcome of events.
The Infinite Adventure Machine is an iPad application concept commissioned by Microsoft based on the work by Vladimir Propp, who broken down folk and fairy tales into 31 basic elements. TIAM presents users with computer generated images randomly crafted using a random selection of the these 31 elements, then a timer will countdown giving the user time to create the real narrative using their imagination before the next frame appears. I like the idea behind this concept and think it could work well if commercialised; the ability to engage a user and prompt them to use their imagination is something I haven't seen before in storytelling using modern technology.
The above video, embedded again from TED, is a talk by Raghava KK along with a presentation of an iPad application concept. The idea behind the application is a children's storybook that the reader can interact with many of the background elements in, such as bursting bubbles in a bathtime scene. The most interesting aspect of the application is the ability to alter the perspective of the story as Raghava puts it by shaking the device. Upon shaking, some of the key protagonists will change either in gender, sexuality, race. The main theme behind the story and the demo here is that perspective is a key ingredient in teaching a child creativity, an idea I can understand. As for the application I think it does a good job in approaching the narrative in a more engaging, interactive way than the linear, prompt-for-action based Mr. Morris Lessmore.

Six to Start are the company behind We Tell Stories and on further research they've produced numerous other interactive storytelling projects. They claim to combine "world-class storytelling with next-generation media". Looking at their previous works it's apparent they're attempting to spearhead the new movement of narrative and storytelling into an interactive medium harnessing the full power of the web.
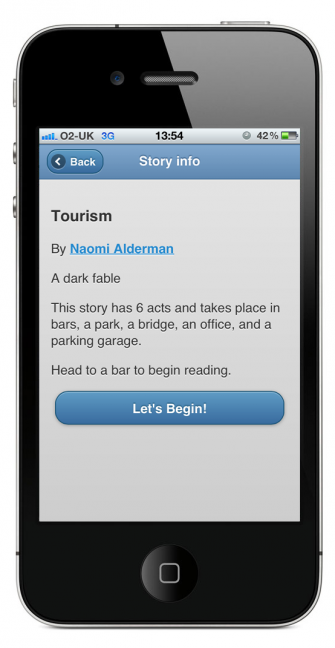
Of all their work, "Wanderlust" appears the most intriguing. An experimental mobile storytelling platform that works through geo-location. The website further explains the concept - "Act 1 of a story could require readers to be in a cafe – any cafe in the world; and Act 2 could take place in any bar in the world.". User have to travel to the set destinations in order to continue the story. I like the sound of this project and the fully-fledged focus on immersing the reader.





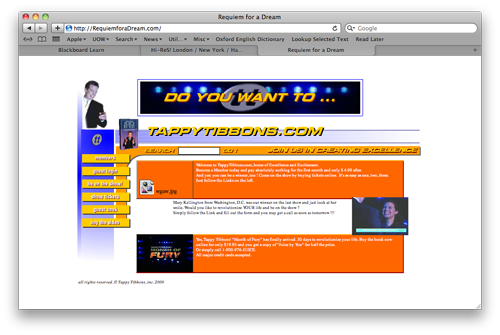
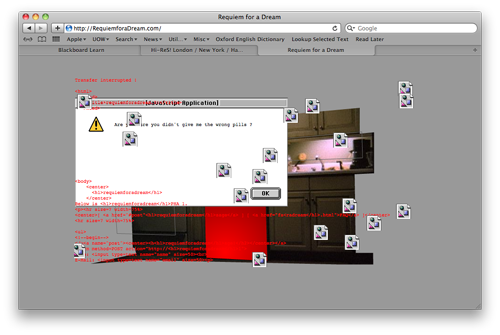
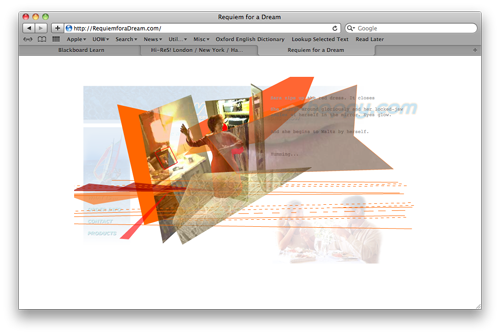
The surrounding screenshots are from the website for the 2000 Darren Aronofsky film, Reqiuem For A Dream,created by design firm Hi-Res. Alexander Jugovic who headed the project says they intended to re-tell the story of the film in a non-linear narrative using the online medium and the tools available to it. The films main plot points are based around addiction, compulsive behaviour and decay and they've tried to emulate that here through a website by using fast loading, slimming pill websites, online gambling websites, and fading audio from clear 16-bit to 1-bit which adds haunting effects to the transition from Summer to Winter.
Looking into other film promotional websites, this seems to be a real watershed moment in the approach of turning something from a poster and trailer hosted online to an interactive experience that almost operates as an extension of the original film.
Navigating the site can be a complex task, although I found because of the non-linear nature of the narrative you could easily work your way through any of the Flash designed pages and still get your head around the point they are trying to make.




The screenshots to the left are from another Hi-Res project that came to pass after their internet connection was down for a week and they designed the concept of creating their own internet using locally stored files. Overall it makes for an interesting journey of sorts cycling through the pages upon pages of random images